אנחנו סורקים. העולם שמסביבנו הפך לכל כך עמוס במסרים ורווי גירויים, שהמוח שלנו עבר אבולוציה עצומה בעשרות השנים האחרונות. במקום לקרוא ולהתעמק, עברנו למצב של סריקה. אנחנו בודקים במהירות נקודות מפתח וכותרות כדי להבין האם נוכל לאפשר לעצמנו לבזבז מהזמן היקר שלנו על קריאה. זה נכון לא רק לגבי קריאה של כתבות אלא גם לגבי כל אחד מתחומי החיים שלנו ועל אחת כמה וכמה כשמנסים למכור לנו משהו. מכיוון שאנחנו כאן כדי למכור (אחרת למה בניתם אתר או דף נחיתה לעזאזל?) אנחנו נרצה לוודא שאנחנו מעלים את הסיכוי שהגולש יראה את המסרים החשובים ואת ההצעה הייחודית שלנו עבורו.
וכאן נכנסת החשיבות של כפתור הקריאה לפעולה בעולם השיווק באינטרנט.
מהו כפתור קריאה לפעולה?
כפתור קריאה לפעולה (באנגלית CTA – CALL TO ACTION) הוא הכפתור שאנו ממקמים בדף הנחיתה או באתר על מנת להפוך גולשים ללידים / לקוחות שלנו. בעצם המטרה של הכפתור היא לקרוא לגולש לבצע פעולה. איזו פעולה?
יש מגוון של פעולות שנרצה שהגולש ינקוט, אבל הנה דוגמאות לכפתורים נפוצים:
קבלת מידע.
הרשמה חינם.
הורדה חינם.
הוספה לעגלה.
שלחו לי מידע

במאמר הזה ניתן לכם 13 טיפים מנצחים שיהפכו את הכפתורים שלכם לאטרקטיביים ויגרמו לגולשים להקליק ולהפוך ללקוחות פוטנציאלים.
1. אל תשתמשו בטקסט משעמם וגנרי בכפתור
מילים כמו "שלח", "קבל", "הרשם" הן מילים משעממות, יבשות ולא קוראות לפעולה. המטרה שלכם כאן היא למשוך את תשומת הלב של הגולש ולוודא מעל לכל ספק שהוא יקליק על הכפתור שלכם.
אז באילו מילים כן להשתמש? קראו את הסעיפים הבאים.
2. הטקסט על הכפתור צריך להתאים להצעה העסקית שלכם
החיבור בין המוצר / שירות שלכם לבין הטקסט על הכפתור הוא בלתי נפרד. תקפידו שהטקסט שאתם משתמשים בו יהיה קשור להצעה שלכם בדף כדי לוודא מעל לכל ספק שהגולש יבין מה מצפה לו אחרי ההקלקה על הכפתור.
לדוגמא, אם יש לכם חברה להשכרת רכב, השתמשו ב "הזמן רכב עכשיו" או "קבל הצעה מידית". אם אתם מציעים מדריך חינם, השתמשו ב"הורידו את המדריך" ואם אתם חברת יעוץ אתם יכולים להציע ללקוח "לקבלת יעוץ חינם".

3. אל תגזימו באורך של הטקסט!
בהמשך לסעיף הקודם, האמרה "פחות זה יותר" משחקת כאן תפקיד משמעותי. כפתורים עם טקסט ארוך מדיי כמו "קבל הצעה מידית ויעוץ חינם" או "הזמן רכב עכשיו וקבל 60% הנחה" עלולים להעמיס על הגולש ולגרום לו לסרוק את הכפתור שלנו ולא לקרוא אותו. תחליטו מה הדבר החשוב ביותר מבחינתכם ומה תהיה הקריאה המפתה ביותר ללקוח ותתמקדו בה.
4. צבע בולט
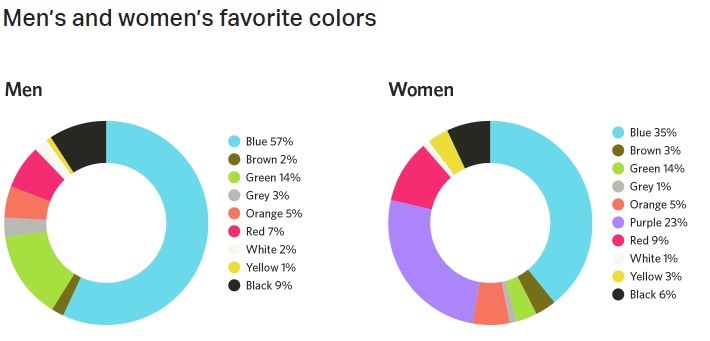
כשאנחנו מדברים על שיווק באינטרנט, לצבע שאתם בוחרים לכפתור יש משמעות עצומה על כמות ההקלקות שתקבלו. מאות מחקרים שבוצעו בעולם בנושא הפסיכולוגיה של צבעים, מצאו לא רק אילו צבעים נחשבים ליותר מושכים ואטרקטיביים, אלא גם איזה צבע מושך גברים ואיזה מושך נשים. אם הקהל שלכם הוא באופן בולט ממגדר מסוים, זו הזדמנות מצוינת להתאים את הצבעים שמתאימים לו יותר.
אתם יכולים לקרוא את הכתבה המעניינת הזו בנושא>
https://www.helpscout.net/blog/psychology-of-color/

נקודה נוספת לגבי הצבע של הכפתור היא החשיבות של הניגודיות בין צבע הכפתור לבין הצבע המוביל של הדף. הכפתור צריך לבלוט לעין ולמשוך את הגולש להביט עליו ולכן נקפיד לבחור בצבעים מנוגדים לכפתור אל מול העיצוב המרכזי של הדף.
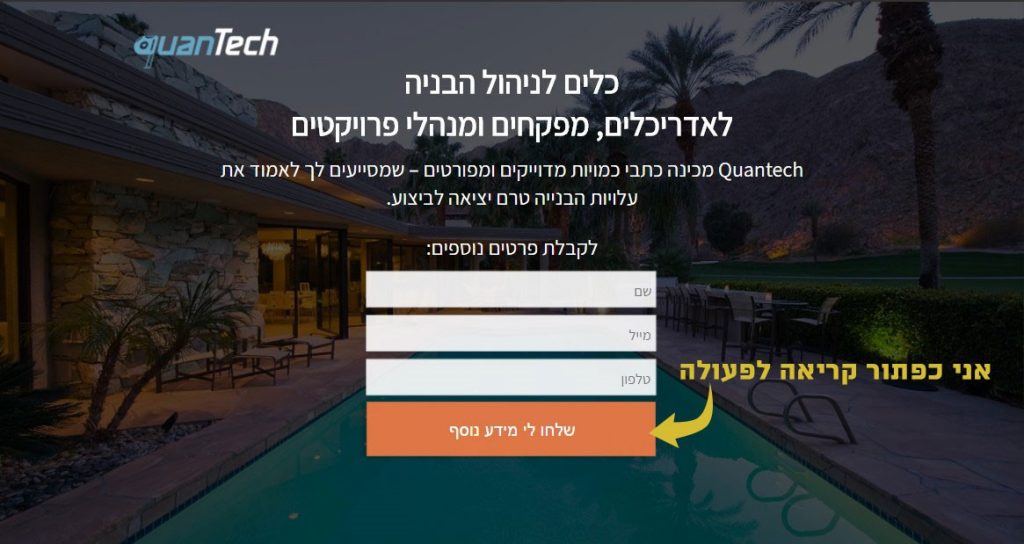
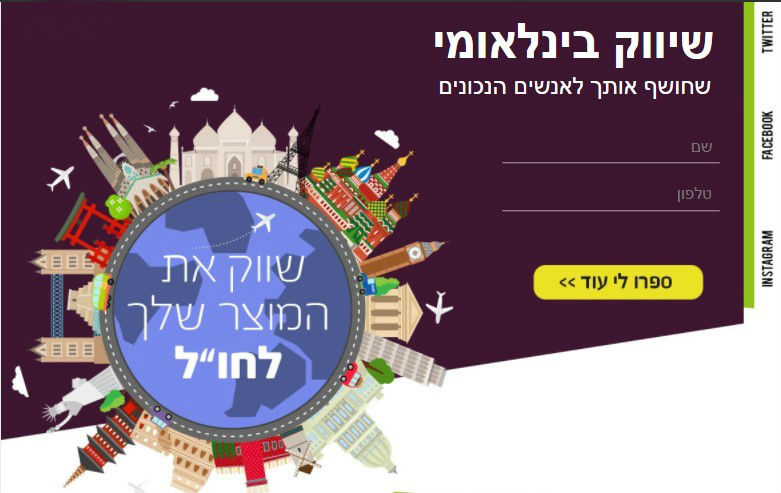
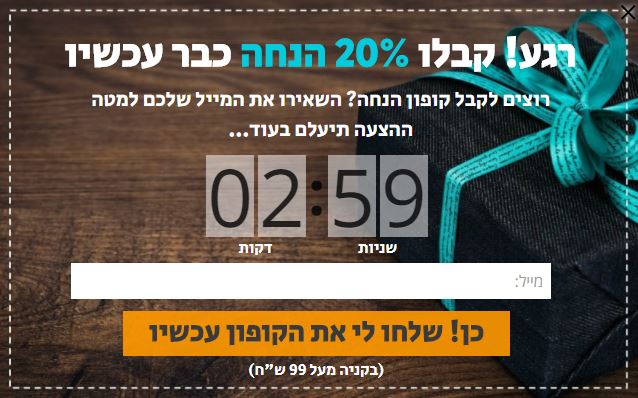
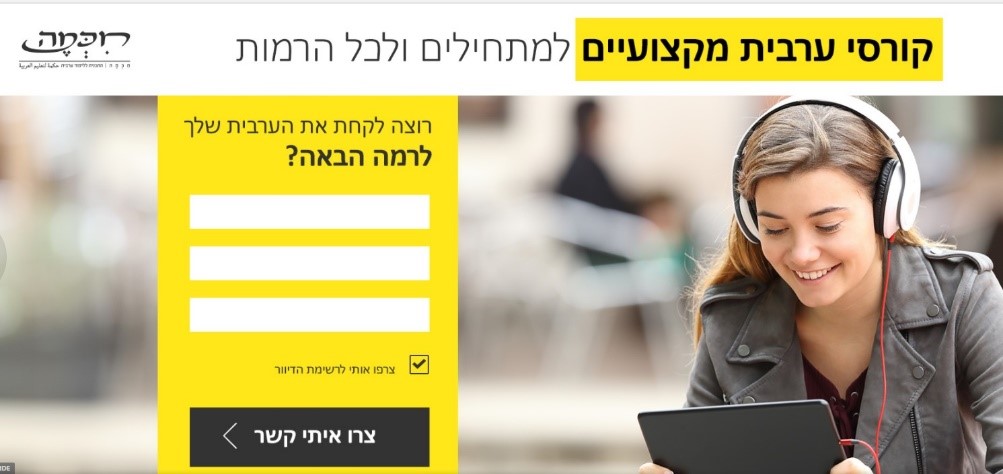
בדף נחיתה הזה לדוגמא:

אתם יכולים לראות את הניגודית בין הצבע הסגול, שהוא הצבע המוביל של הדף, לבין הכפתור הצהוב שפשוט "צועק" ממנו ומושך את העין.
צירפנו בשבילכם כמה דוגמאות לצבעים מנוגדים שימחישו לכם את הנקודה:

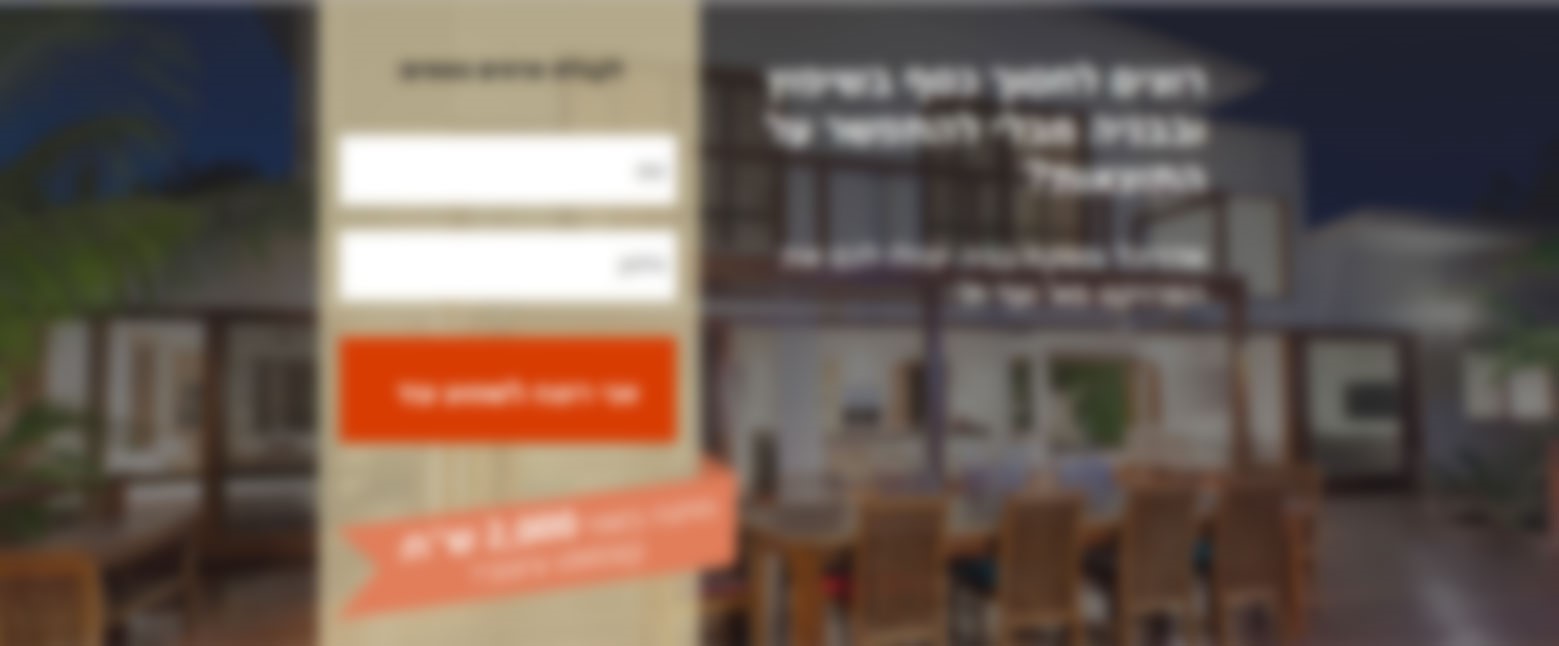
5. טשטשו את המסך כדי לוודא שהצבע של הכפתור בולט:
אתם יכולים לראות שההבדל בין הצבעים מושך את העין של הגולש לכיוון הכפתור בעזרת טכניקה של "טשטוש מסך". מה שאנחנו בעצם עושים זה לוקחים את התמונה ומטשטשים אותה כדי לבחון מה הכי בולט בדף במצב כזה, מתוך ידיעה שלשם ילכו העיניים של הגולש כשהוא יכנס לדף או לאתר שלנו… זו טכניקה פשוטה מאוד לביצוע (אין תוכנות עריכת תמונות שלא מציעות אפשרות לעשות BLUR לתמונה).
ככה זה נראה:

6. התאימו את הצורה של הכפתור לקהל היעד שלכם:
עדיין לא נמצאה הוכחה חותכת האם כפתור מרובע עדיף על כפתור עגול והאם הוא אכן מספק אחוזי הקלקה גבוהים יותר ויש ויכוחים ודיונים אין סופיים בין משרדי שיווק באינטרנט. על פי האני מאמין שלנו, זה משום שיש הבדלים בין גולשים שונים ולבין המוצרים אותם הם מחפשים. כפתור ריבועי ייתן הרגשה מעונבת, רצינית ואפילו מאופקת יותר ויתאים למוצרים יקרים במעורבות גבוהה או מוצרים בהם אנחנו רוצים להרגיש שאנחנו בידיים טובות.
כפתור עם פינות מעוגלות לעומת זאת, יעניק לוק צעיר ו"פרשי" יותר וימשוך את העין כשאנו באים להזמין מוצר או שירות שנחשבים לקליקים או כיפים יותר. מה שחשוב (כמו תמיד) הוא לבדוק מה עובד הכי טוב לסוג המוצר שלכם ולקהל היעד שלכם ולפי המסקנות האלו להחליט על הצורה של הכפתור שתתאים לצרכים שלכם.

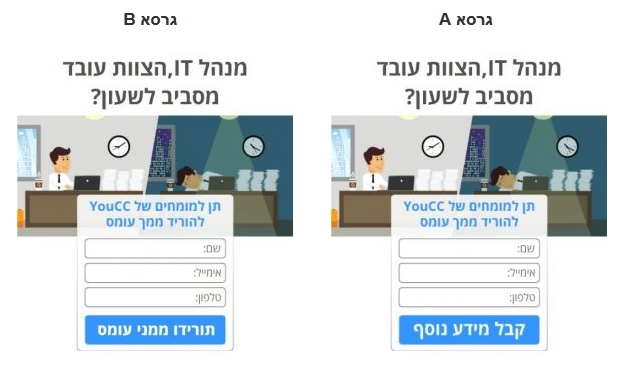
7. A/B TESTING
A/B TESTING זו הדרך שלנו לבצע שינויים בדף (שינויי צבע, גודל טקסט, כותרת או תמונת רקע) ולבחון איזו גרסה אפקטיבית יותר ותביא ליותר המרות. וכן, כן, גם על כפתורי קריאה לפעולה עושים A/B TESTING.
החשוב ביותר בזמן שמבצעים תהליך כזה הוא לבודד את הפרמטר שאנחנו רוצים לבדוק ולבחון רק שינוי אחד בכל פעם. ז"א אם אני עושה ניסוי על הכפתור אז אני אבחר שני צבעים שונים ואתן לכל אחד מהם 50% מהתנועה שמגיעה לדף. אחרי שנאסוף מספיק מידע, נוכל לקבל החלטה ולראות אם יש עדיפות לאחת הגרסאות. אם כן, אז "נכבה" את הגרסא הפחות טובה ונעבור לפרמטר הבא שנרצה לבחון בדף.

8. תייצרו תחושה של דחיפות
זה טריק עתיק מאוד של אנשי מכירות שעובד לא רק בכפתורי קריאה לפעולה אלא בחיים בכלל. "3 ימים אחרונים לסופר-סייל", "50% הנחה למזמינים היום" הם רק חלק מהדוגמאות שאתם יכולים להשתמש בהן כדי לייצר אצל הגולשים שלכם תחושה של דחיפות וצורך לנקוט בפעולה.
מבחינה פסיכולוגית אנחנו משחקים כאן על הפחד של הלקוח להפסיד הצעה אטרקטיבית שלא תחזור על ידי שימוש במילות מפתח חזקות וברורות. אם קיים אצל הלקוח צורך למוצר שלכם ואתם מציעים לו הנחה או הטבה לזמן מוגבל אתם תעלו את הסיכוי שהוא יקליק על הכפתור שלכם.

יכולים לקרוא על עקרונות פסיכולוגיים נוספים כאן.
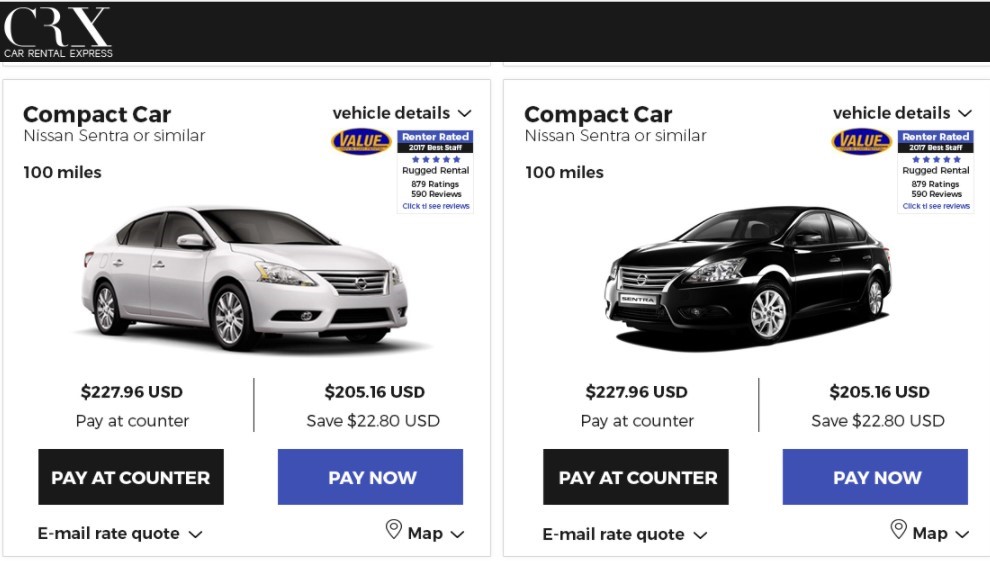
9. מי יותר חשוב? איך להציג שני כפתורים של קריאה לפעולה
יש מקרים שבהם אנחנו נדרשים להציג שני כפתורים בתור כפתורי קריאה לפעולה. במקרים אלו, עלינו להחליט האם הם יקבלו את אותו הצבע, אם לא אז איזה צבע לתת לכל אחד מהם ומי משניהם יהיה יותר בולט.
הגישה שלנו היא להדגיש את הכפתור שחשוב לנו יותר מבחינה עסקית. בדוגמא הבאה של לקוח שלנו שמחזיק מנוע להשכרת רכבים בארה"ב, רצינו לתת אופציה לתשלום מידי ואופציה לתשלום מאוחר יותר. האפשרות של PAY NOW קיבלה עדיפות עסקית מבחינתנו ולכם קיבלה עדיפות גם מבחינת צבע. החלטנו שהכפתור השני יהיה בצבע המוביל של האתר ומנוגד לצבע של הכפתור PAY NOW. כך אנחנו מייצרים משיכה של עין הלקוח לכפתור שאנחנו רוצים יותר שהוא ילחץ עליו.

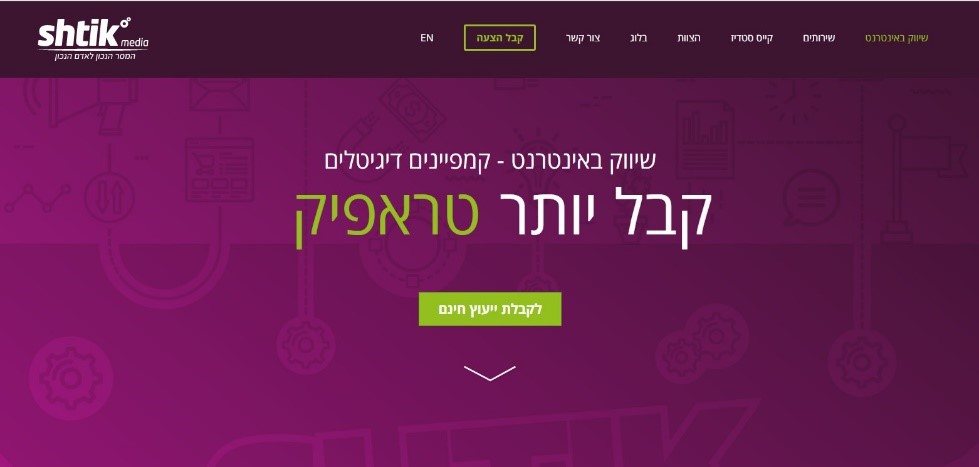
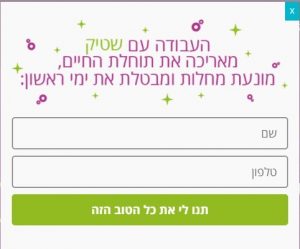
10. תהיו מעניינים
תרשו לראש שלכם להיפתח ולהתפרע, תחשבו על הלקוחות שלכם, מה מאפיין אותם ובאיזה מצב הם מגיעים לאתר שלכם. באתר של שטיק החלטנו להשתמש בטכניקה של הקצנה לגבי העבודה עם שטיק, כשהמטרה שלנו הייתה לגרום ללקוחות לחייך ולקשר את המותג שלנו עם ערכים חיובים של רלוונטיות, הומור ותחכום. חשוב לומר שהצורך להיות מעניין רלוונטית כמעט לכל עסק, גם עם העסק הוא "מעונב" ופורמאלי.

11. מרחב
תנו אוויר לכפתור שלכם ואל תצמידו אליו כמות של טקסט או מידע. זכרו, אנחנו רוצים שהעין של הגולש תלך אל הכפתור בקלות ושהוא יוכל לקרוא את הטקסט ללא הסחות דעת.

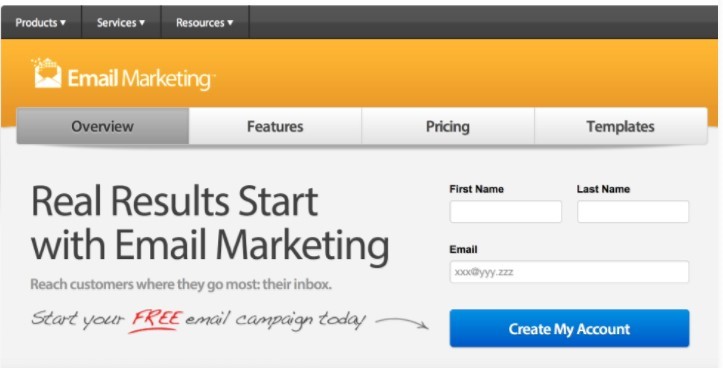
12. שימוש בחצים והכוונות לכיוון הכפתור
טכניקה מצוינת נוספת למשוך את תשומת הלב של הגולש אל הכפתור היא למתוח חץ ששולח את הגולש להתבונן בכפתור, שם תחכה לו הקריאה לפעולה שלכם. אם אתם משתמשים בדמות של איש/אישה, אתם יכולים להפנות את המבט שלהם לעבר הטופס או אפילו לוודא שהידיים שלהם יצביעו לכיוון הטופס. החלקים הפרימיטיביים של המוח שלנו לימדו אותנו במשך אלפי שנים להביט לאן שמצביעים לנו.
כך למשל, תינוקות לומדים הקשרים על ידי כך שמצביעים להם על בובה ואומרים "בובה". עובדה זו מושרשת בנו כל כך חזק שאם תדעו לרתום אותה לטובתכם, תוכלו לגרום לאחוזי ההקלקה על הכפתור שלכם להרקיע שחקים.

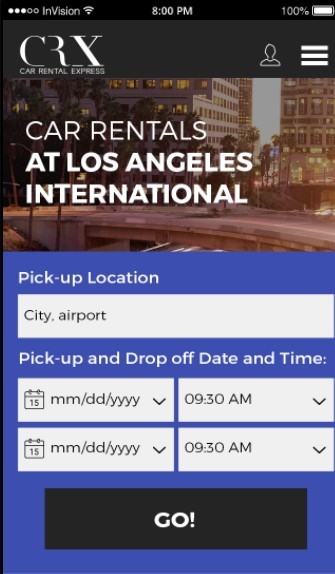
13. מובייל!
תמיד, אבל תמיד תעשו בדיקה איך הכפתור שלכם נראה במובייל.
קחו בחשבון שבמובייל המסך קטן יותר והאצבע אפילו יותר קלה על המסך מאשר במחשב שולחני. מכיוון שיש לנו פחות מקום, יכול להיות שנצטרך להשתמש בטקסט שונה בכפתור הנעה לפעולה, בין גרסאות המובייל לדסקטופ. אחוז הגולשים במכשירים ניידים עבר מזמן את הגולשים במחשבים שולחנים והדורות הצעירים אינם משתמשים במחשב שולחני כמעט בכלל. לכן חשוב שתקפידו על הנגשה ונוחות מלאים לגולשים שלכם בגרסת המובייל.

לסיכום,
כפתורי הנעה לפעולה יקבעו במידה רבה את כמות ההקלקות ואת אחוזי ההמרה שיהיו לכם מדפי הנחיתה והאתרים שלכם. הקפידו לבחון, לנסות ולהעז. אל תתביישו לנסות מהטיפים שלנו גם אם אתם חושבים שהם לא מתאימים לקהלים שלכם, כתבנו אותם מתוך שנים של ניסיון.
מקסימום תצליחו!
המאמר נכתב על ידי סמי סבין משטיק מדיה שיווק באינטרנט.
אנחנו מתמחים בהעברת המסר הנכון לאדם הנכון. עם מעל ל-10 שנות ניסיון ואנשי מקצוע מעולים אנחנו מספקים ללקוחות שלנו יותר מעורבות, יותר חשיפה ויותר תוצאות.