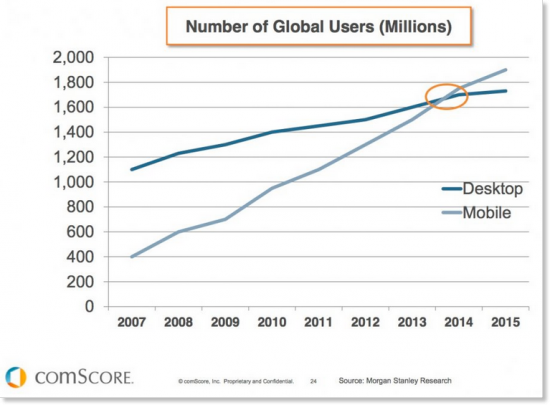
כשמספר המשתמשים שגולשים באתרי אינטרנט במובייל כבר עוקף את מספר המשתמשים שגולשים בדסקטופ, אין פלא שכל בעל עסק רוצה (וצריך) להתאים את האתר שלו לגלישה בסלולר. היום חברות של בניית אתרים מלכתחילה בונות אתרים רספונסיביים.

אז מה זה אתר רספונסיבי?
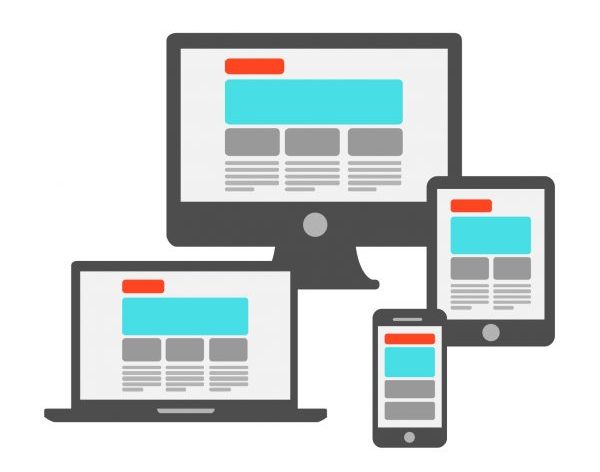
אתר רספונסיבי הוא אתר מגיב (responsive) המתאים את עצמו לרזולוציות שונות במסכי מחשב ומכשירים סלולריים ניידים. אם תקטינו את הדפדפן שלכם, תראו את הבלוג שלנו משנה צורה בהתאם לגודל שאליו תכווצו או תרחיבו את חלון הדפדפן. ההתאמה נעשית בעזרת טכנולוגיית CSS3, שמאפשרת לדפדפן לזהות מאיזה מכשיר גולש המשתמש ומתאימה בצורה אוטומטית את האתר לפרופורציה ולרזולוציה שלו.

מה לגבי אתר מותאם למובייל או אפליקציה?
אתחיל מהסוף – אפליקציה לא תהיה אלטרנטיבה לאתר רספונסיבי, ואתר מותאם יכול להחליף אתר רספונסיבי במקרים של מורכבות טכנית או חווית משתמש מסובכת.
בניית אפליקציה היא לרוב שירות יקר שלא כל עסק יכול להרשות לעצמו. האפליקציה אל תופיע בתוצאות החיפוש בגוגל או מנועי חיפוש אחרים, והסבירות שהגולש שנכנס לאתר שלכם יוריד את האפליקציה (וגם יחזור אליה בעתיד) הוא כנראה נמוך.
אתר מותאם למובייל רלוונטי לאתרים מורכבים שהגלישה והשימוש בהם בדסקטופ שונה באופן מהותי מהגלישה בסלולר. לדוגמא אתרי השוואות מחירים עם הרבה מאוד קטגוריות וסינונים יציאו גרסה שונה, רזה ופשוטה יותר מבחינה פונקציונלית למשתמשים במכשירים ניידים.
בואו נדבר בפיקסלים
כשמתכננים ובונים דף נחיתה או אתר, צריך לקחת בחשבון את הגדלים האלו בתכנות עצמו, אבל העיצוב צריך להעשות לפי viewports:
מובייל – 320px עד 480px.
טאבלט – 481px עד 980px.
דסקטופ – 801px עד 1200px (בד"כ בין 981 – 1200 פיקסל).
דסקטופ מסך מלא – 1201px עד 1920px.
כמו כן יש לקחת בחשבון שחלקים מסויימים במובייל (החלק העליון והתחתון) לעיתים מוסתרים בגלל סרגל של הדפדפן או כפתורים בחלק התחתון.
כדי ללמוד עוד על בניה נכונה של דף רספונסיבי עם viewports לחצו כאן.
קרדיט: developers.google.com
6 עקרונות שיהפכו את האתר הרספונסיבי שלכם למוצלח וידידותי למשתמש
נסו להתסכל מזווית הראיה של המתשמש
קודם כל צריך לזכור שמי שגולש במובייל הוא ב-mode אחר ממי שגולש במחשב. בנוסף לעניין הקשב שיורד ונפגע אצל כולנו, הגלישה בסלולר תעשה בד"כ במצב שהוא די לחוץ מבחינת המשתמש: בזמן העבודה / תוך כדי הליכה / תוך כדי שיחה עם מישהו / תוך כדי נסיעה באוטובוס וכדומה. הזמן שעומד לרשות המשתמש קצר יותר ולרוב הוא יחפש תשובות בצורה מהירה יותר.
היום כשחלק גדול מהגולשים מתחילים לחפש על המוצר או השירות שהם צריכים קודם כל במובייל, יש חשיבות עצומה להתאים את האתר למבוקשם ולתת להם את המידע בצורה הפשוטה ביותר. כאן למטה תוכלו לראות אינפוגרפיקה שמסכמת את תחום ה-mcommerce (mobile commerce) בתקופה האחרונה ומנבאת לגבי העתיד הקרוב.
Infographic by- Invesp
תמונות
לא כל תמונה שנראית טוב בדסקטופ תראה טוב במובייל. בדקו שהתמונה היא סקיילבילית ולא נחתכת במובייל. אם התמונה מלאה מדי בפרטים אך תרצו לשמור על קו אחיד בין התצוגה בדסקטופ למובייל, תשקלו להחליף תמונה.
טקסט
לגולשים באתר שלכם אין סבלנות או זמן לקרוא טקסטים ארוכים כמו שתצפו מהם לקרוא בדסקטופ. הטקסטים במובייל צריכים להיות עניניים עם ניסוחים קצרים יותר. אם בדף הבית הסברתם בחלק העליון על החברה או הכלי שפיתחתם ב-3 משפטים, נסו לקצר את זה למשפט וחצי. בנוסף לזה שתרצו שהמשתמש לא יאבד קשב ויסגור את האתר, חשוב שהדף יראה כמו שצריך, והיות והמסך במובייל קטן משמעותית, אל תעמיסו על הגולש בטקסט מיותר.
ניווט
צרו סרגל ניווט ברור ופשוט. אם התפריט שלכם באתר כולל דפים רבים, סביר להניח של תרצו להציג את כל הדפים האלו בניווט במובייל. במידה ויש לכם אתר גדול עם עשרות או מאות של דפים ומוצרים, כדאי להוסיף אופציית חיפוש נוחה.
האתר שלכם ארוך במיוחד? תוכלו לקצר אותו ולוותר על חלקים מסויימים במובייל וכן להפוך את סרגל הניווט לסטיקי (שנגלל עם הגולש).
הנעה לפעולה
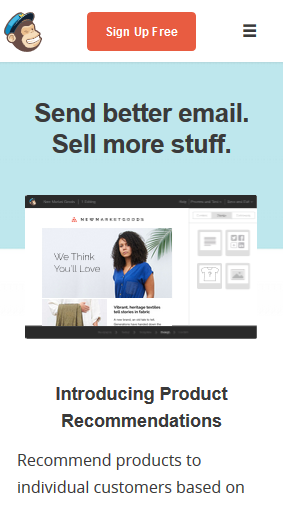
במובייל חשוב להתמקד בהנעה לפעולה אחת שתרצו שהגולש שלכם יבצע. אל תנסו להניע את הגולש גם להירשם לניוזלטר, גם לרכוש מוצר, גם להשאיר חוות דעת וגם לשתף את המוצר שלכם בפייסבוק. תחשבו מהי הפעולה המרכזית אותה תרצו שיבצע ותתמקדו בה. לדוגמא באתר של mailchimp הפעולה היא הרשמה בחינם לשירות. זהו הכפתור היחיד המוצג למשתמש יחד עם טקסט קצר וברור.

תוספות באתר למובייל
אחד היתרונות של אתרים סלולריים הוא שאפשר להוסיף פיצ'רים שיעזרו לגולש שלכם ליצור אתכם קשר או להגיע לחנות או למשרד שלכם בקלות.
בהוספת תגית tel: על כל מספר טלפון באתר, הגולש יכול בלחיצת כפתור לחייג לבית העסק. בנוסף, אפשר להוסיף אייקון צף של טלפון שיהווה גם הוא חיוג מהיר.
דוגמא נוספת היא ניווט לבית העסק מהמכשיר הסלולרי. הוספת אייקון של waze לאתר תוכל לפתוח את המפה והגדיר את בית העסק כיעד באפליקציה של waze.
דוגמא שלישית, בסיום כל מאמר או פוסט באתר שלכם תוכלו להוסיף כפתורי שיתוף כולל שיתוף בוואטסאפ.
לסיכום, כל בניה של אתר חדש צריכה לקחת בחשבון התייחסות לרספונסיביות ולמראה האתר במחשבים (עם מסכי מחשב בגדלים שונים), טלפונים ניידים (Iphone וסמארטפונים שמופעלים על Android עם דפדפני מובייל שונים) ודפדפנים שונים. מעבר לבניה רספונסיבית של האתר יש לתכנן מראש מה יופיע בגרסה במובייל, איזה אופטימיזציה צריך לעשות לטקסט, לתמונות ול-call to action.