כשמדברים על איפיון חווית משתמש יש גישה שאומרת להקשיב למשתמשים הפוטנציאליים ולקהל היעד, ויש גישה שאומרת שכדאי להקשיב לאינטואיציה בלבד ולסמוך רק על דעת המפתחים ומאפייני המערכת. הגישה השניה למעשה אומרת שהמשתמש יודע מה הוא רוצה, אבל לא מה הוא באמת צריך ומה נכון עבורו. אני מאמין שצריך לשלב בין הגישות, לבנות את המערכת לפי אפיון מסודר תוך למידה מטעויות של אחרים, לקבל פידבקים ממשתמשים קיימים וכן לשנות את המערכת בהתאם.
מה זה חווית משתמש?
חוויית משתמש (UX) עוסקת בחוויה וברגשות של משתמש קצה כשהוא באינטרקציה עם המערכת, בין אם מדובר באפליקציית Web או סלולר, תוכנה, אתר וכדומה. חווית המשתמש מושפעת מממשק משתמש (UI) אך זהו רק אספקט אחד מתוך תחום חוויית המשתמש המתייחס גם לארכיטקטורת המידע, עיצוב הממשק, אסטרטגיה, שיווק וטכנולוגיה וגם לתחושות ולרגשות אנושיים. חשוב לזכור שאנשים הם שונים אחד מהשני ומה שיתאים למשתמש אחד לא בטוח שיתאים למשתמש אחר.
הקווים המנחים של חווית משתמש
פונקציונליות (שמישות): כלומר באיזו קלות ניתן לבצע פעולות במערכת. באותו הקשר אפשר גם להתייחס להתמצאות פשוטה במערכת – ניווט ומציאת מידע, וכמובן נוחות (כולל התאמה לדפדפנים, רזולוציות מסך שונות וכדומה). חשוב לשים לב לנגישות וארכיטקטורת מידע נכונה ומתאימה להתנהגות המשתמש.
אמינות: מתן מידע מהימן למשתמש ללא טעויות וסטיות, והאפשרות לבחון אותו – שקיפות. חשוב להציע מידע בעל ערך למשתמש. מידע שימושי שמתאים למטרות השימוש שלו במערכת ובמידה הנכונה בכל מסך.
עיצוב ואסתטיקה: העיצוב, הגימור, העקביות והמראה של המערכת הם מאוד חשובים בהקניית חווית משתמש נעימה. שימוש בצבעים נעימים, ריווחים וסדר הגיוני יעזרו למשתמש להנות מהמערכת שבניתם.
אם המערכת שלכם טכנולוגית ואנשים משתמשים בה באופן שוטף, חשוב להקפיד לעדכן ולחדש את המערכת לעיתים קרובות, להוסיף פיצ'רים, לתקן באגים אם יש, לקבל פידבק מהמשתמשים ולהבין אם יש קשיים או אי בהירות בפונקציונליות כזו או אחרת.
למעשה כל המילים המודגשות צריכות ללוות אתכם באפיון ובניה של כל אתר, ממשק משתמש, אפליקציה או מערכת.

שיפור חווית המשתמש ב-11 צעדים
צרו תסריטי שימוש
תכנסו לנעליים של הלקוחות הפוטנציאליים שלכם ותנסו להבין את תסריט השימוש שלהם, כלומר איך הם ישתמשו במערכת, בין אם זה מנוע השוואת מחירים, לוח יד שניה, אפליקציה, פלטפורמת פרסום, תוכנה או כל ממשק אינטרנטי אחר. בעודכם מתכננים את המערכת, תנסו למפות את התרחישים האפשריים, לדוגמא: משתמש נכנס למערכת השוואת מחירים, בוחר מוצר לפי קטגוריה או בעזרת הסרגל חיפוש, מסנן לפי מחירים / מותגים / מפרט טכני וכדומה. אותו משתמש שחיפש מוצר בתסריט מסויים יכול כבר יום לאחר מכן לחפש מוצר דומה בדרך אחרת. תנו עדיפות לתסריטים הבולטים והשימושיים ביותר ותעצבו את הממשק בהתאם.
הגדירו פרסונות
פרסונה (Persona) היא תיאור מפורט של קבוצת משתמשים שמהווה חלק מקהל היעד שלכם. בפועל זה תיאור של דמות פקטיבית הכולל שם, מראה חיצוני, מאפיינים דמוגרפים, תפקיד, תחביבים, מטרות, מצב משפחתי וכדומה. כדי ליצור פרסונה בצורה נכונה יש לבצע מחקר משתמשים מקיף ולנתח את התנהגותם של המתשמשים הקיימים והפוטנציאליים. ברגע שתבינו מי זו אותה פרסונה תוכלו להבין למה היא משתמש במוצר שלכם, מה אפשר לשפר כדי לתת לה חוויה טובה יותר, אילו פיצ'רים הם MUST מבחינתה, מה יכול להפריע לה, מה מיותר עבורה וכדומה. יש לקחת את הפרסונות שיצרתם בחשבון לאורך כל תהליך האפיון והבניה של המערכת ולהתאים את הפונקציוליות בה עבורן. עוד על פרסונות וביצוע מחקר תוכלו לקרוא כאן.
צרו רושם ראשוני חיובי / Onboarding
"אין הזדמנות שניה ליצור רושם ראשוני". יש לכם חלון הזדמנויות של 7 שניות (היום בעדין הססמארטפונים כבר מדברים על 6 שניות) עד שהגולש שנכנס לאתר שלכם יחליט אם להישאר או לעזוב. חלק גדול מהגולשים יחליטו לעזוב תוך 2-3 שניות אם לא תצליחו להעביר את המסר בצורה קלה ופשוטה, לא תענו על הציפיות שלו והוא יקבל תחושה של אתר לא מהימן או רציני. איך דואגים שהגולש ישאר? עם עיצוב גרפי מקצועי, מיקרו קופי ותוכן טוב, צבעים נעימים וכדומה.
אם המשתמש נרשם למערכת שלכם, חשוב מאוד לתת לו חווית Onboarding טובה. המשתמש לא צריך ללכת לאיבוד וצריך להכווין אותו ולהניע אותו לפעולה הרצויה. לא להעמיס עליו במידע, לתת לו פידבקים חיובים כשהשלים תהליכים, להציג מצבי אפס בצורה ויזואלית יפה ועוד. Onboarding הוא נושא רחב בפני עצמו ויש המון דרכים וכלים שעוזרים לשפר את התהליך. בהמשך ייכתב עליו פוסט בנפרד.
יש מחקרים רבים שמראים שרוב הגולשים גוללים את האתר למטרה ולא נשארים רק בחלק העליון. נסו לשים כותרות ואלמנטים שיתפסו להם את העין ובסריקה מהירה הם יבינו על מה מדובר וישארו באתר או יעברו לדפים פנימיים אחרים. עם הדגשות, ריווחים חכמים, צבעים ומבנה דף נכון תוכלו "לשלוט" על הסריקה של הגולש ולכוון אותו לאן שתרצו שהוא יסתכל.
A/B TESTING ומבחני שמישות
A/B TESTING ומבחני שמישות הם לא אותו דבר, אך הכנסתי אותם תחת אותה כותרת כי הרבה פעמים תצטרכו לעשות אותם במקביל. מבחני שמישות זו דרך מעולה לבחינת תסריטי השימוש שהכנתם. בחרו מספר אנשים בהתאם לפרסונות שיצרתם, ותנו להם לבצע משימות במערכת בהתאם לתסריטי השימוש. אם הם ישבו פיסית לידכם ויגידו להם מה הם הולכים לעשות בכל שלב תוכלו ללמוד מזה המון. אם הקהל שלכם במדינה אחרת או אין לכם מקום פיסית לעשות זאת, תוכלו גם להשתמש בהקלטות עכבר ומפות קליקים.
לא בטוחים אם עדיף לשים את הכפתור "המשך" למעלה או למטה? בצעו מבחני A/B ותראו איזו גרסה עדיפה יותר לשימוש אצל היוזרים שבחרתם לבחון. במבחני A/B ככל שתעבדו עם מספרים גדולים יותר כך תוכלו לקבל החלטות מושכלות יותר.
אם פיתוח של 2 גרסאות דורש יותר מדי משאבים, תוכלו להשתמש ב- UsabilityhHub וכלים דומים כדי לקבל חוות דעת מקבוצות מפולחות של אנשים ולפעול בהתאם. לדוגמא: תוכלו להעלות לשם גרסאות עיצוב של 2 לוגואים / דפי בית / דפי נחיתה ולשאול מה נראה יותר אמין, איפה היו משאירים פרטים, מה הבינו מהדף תוך 5 שניות (ואחרי זה הדפים יעלמו מהמסך) ולראות מה עדיף.
ניווט ברור והיררכיה נכונה
תדאגו לתפריט ניווט פשוט ונגיש במערכת שלכם. זה יכול להיות תפריט עליון, צדדי, שנפתח בלחיצה או כל דבר אחר, אך חשוב שהמשתמש יוכל להגיע לכל העמודים החשובים בקלות. תשתדלו לא להעמיס יותר יתר על המידה, או לתת קישורים מיותרים בזמן שהוא באמצע תהליך מורכב. אל תעשו תפריט ניווט טריקי מדי עם אלמנטים או אייקונים לא מובנים, הרבה מן המשתמשים לא יטרחו ללמוד ופשוט יעזבו.
חשוב להקפיד על מבנה היררכי נכון, מסך ראשי שממנו קישורים לדפי קטגוריות ראשניות, ומהם קישורים לתתי קטגוריות וכן הלאה.

בין אם זה אתר או מערכת, חשוב לעשות קישורים פנימיים להסברים / פוסטים או דפים רלוונטים אחרים שיכולים לתרום למשתמש אך בלי לעצור לו רצף הקריאה או העבודה.
קצרו זמן טעינה והמתנה
אם לאתר / אפליקציה / מערכת שלכם לוקח הרבה זמן להיטען, זה הדבר הראשון שאתם צריכים לטפל בו לפני שתתחילו לרדת לדקויות של שיפור חווית משתמש. זמן טעינה ארוך יכול לגרום ל-bounce rate גבוה (הרבה גולשים שנוטשים ישר את הדף) ולגרום לתחושת תסכול הן אצל מבקרים חדשים והן אצל מבקרים ישנים. אם המערכת שלכם מורכבת ודורשת חישובים רבים ואין דרך לקצת זמני המתנה, לפחות תדאגו להנעים אותם ואפילו לשעשע את המשתמשים כמו באתר הזה:


אם האתר או המערכת שלכם בנויים על וורדפרס, תוכלו למצוא תוספים מעולים להורדת זמן טעינה ברשימה הזו.
הנעה לפעולה
אתם רוצים שהמשתמש ירשם למערכת? יפתח חשבון? הדגישו את הפעולות (עדיף פעולה אחת) שתרצו שהמשתמש יבצע עם כפתורים בולטים, צבעים ומיקרו קופי אטרקטיבי בכדי לכוון אותו למטרה. אל תסיחו את דעתו של הגולש ונסו להיות ממוקדים ולהראות לו מה הערך שיקבל מהמערכת שלכם. הנעה ברורה לפעולה תורמת לתחושתו של הגולש שהוא עושה את הדבר הנכון ותגדיל יחסי המרה.
פרסנוליזציה
התאימו את האתר שלכם לקהל היעד. אם הקהל שלכם הוא ברוב רובו פונה לנשים, תוכלו לנסח את התוכן וההנעה לפעולה בלשון נקבה ולהציג תוכן שמותאם לנשים. המשתמש פתח אצלכם חשבון? פנו אליו בשמו הפרטי עם "שלום, שני" או "ברוך שובך דני" כשהוא מתחבר חזרה. פרסונליזציה טובה תעזור לכם לחזק את הבטחון והאמון של המשתמשים במערכת שלכם וגם להגדיל יחסי המרה.
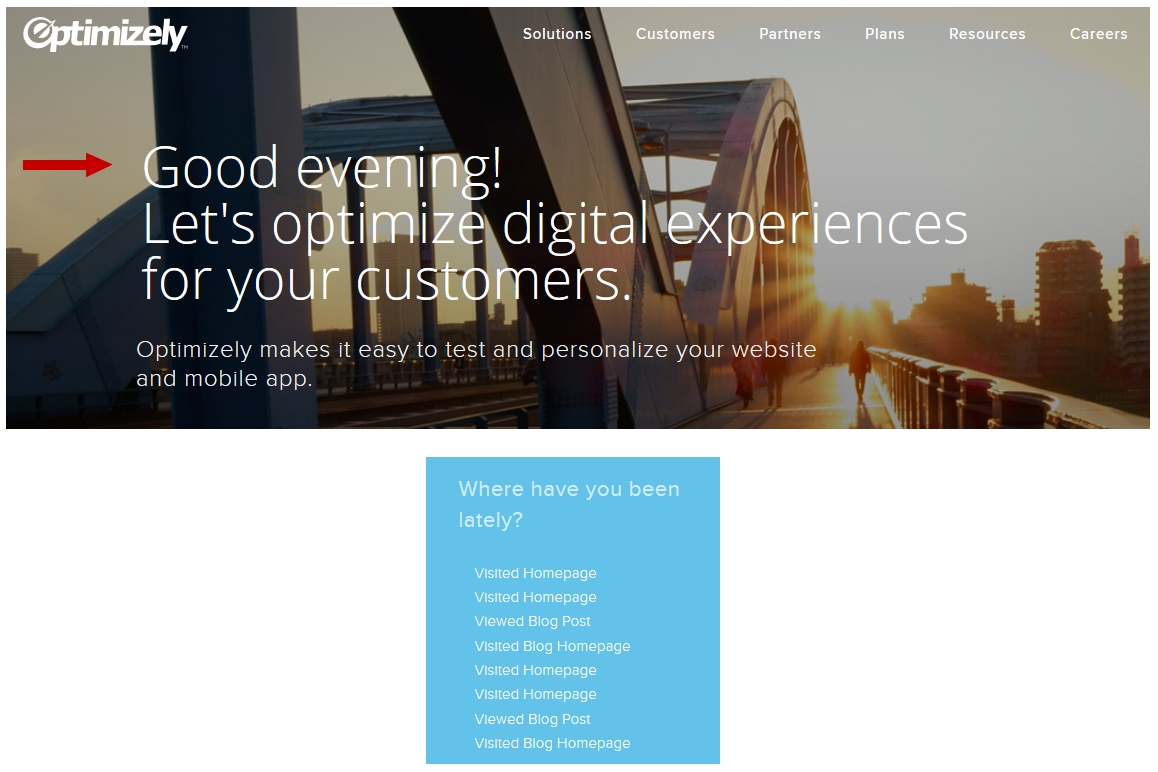
אתר שיכול לעזור לכם לעשות פרסונליזציה וגם A/B TESTING הוא Optimizely וכמובן שהוא גם עושה את זה באתר הבית שלו. בדוגמה למטה תוכלו לראות שהאתר גם מברך אותי ב"ערב טוב" וגם מציג לי את הדפים האחרונים שביקרתי בהם (למקרה וארצה לחזור לאחד הדפים בקליק אחד).

תנו פידבק למשתמשים שלכם
יש לכם טופס צור קשר באתר? הדבר הבסיסי ביותר ברגע שהגולש ממלא טופס יצירת קשר ולוחץ על כפתור "שלח" זה שהוא יקבל הודעה שההודעה נשלחה בהצלחה. הצעד הבא זה להגיד לו גם מה יקרה אח"כ – לדוגמא, "ההודעה נשלחה בהצלחה! ניצור איתך קשר תוך 24 שעות". הצעד הבא זה גם לשלוח לו מייל עם טווח השעות שיצרו איתו קשר ופרטים נוספים שיכולים לעניין אותו.
פידבקים רלוונטים כמובן גם לחנויות וירטואליות, אפליקציות וכל מערכת web.
MailChimp לקחו את עניין הפידבק החיובי באמת צעד קדימה, והם דואגים להחמיא לגולש ולהראות לו שעשה עבודה טובה עם GIF נחמד ביותר של High Five 🙂

תנו למשתמשים שליטה
כבר הגענו למסקנה שהממשק שתעצבו כנראה לא יתאים ל-100% מהמשתמשים, אך אם הממשק שלכם יאפשר להם שליטה והתאמה של חלקים מסויים זה יכול להיות מועיל מאוד עבורם (החל משינוי גודל פונט, ועד סידור אלמנטים ב-Dashboard).
רספונסיביות
בעידן של היום כבר אין כ"כ צורך להרחיב כמה אתר רספונסיבי הוא חשוב. חשוב שהאתר שלכם יעבוד בכל הדפדפנים ובכל הרזולוציות (עבור אפליקציות או תוכנות מקומיות נושא הרספונסיביות הוא שונה ולעיתים לא משמעותי). בהרבה מקרים אין צורך "לדחוף" את כל האתר או המערכת לתוך מסך הסמארטפון ואפשר לוותר על חלקים או פונקציות מסויימות שלא ניתנות לביצוע בנייד. חשוב לזכור שה-Mode בו נמצא הגולש שמתשמש בנייד הוא אחר מאשר ה-Mode שהוא נמצא בו כאשר הוא גולש בדסקטופ וחלוקת הקשב שלו בהתאם. תוכלו לקרוא את המאמר "עשה ואל תעשה" בבניית אתר רספונסיבי לעסק" כדי להעמיק בנושא.
לסיכום, בפוסט הזה הצגתי 11 צעדים בהם תוכלו להעזר בכדי לשפר את חווית המשתמש באתר / האפליקציה או המערכת שלכם. אם תקפידו להתעדכן בחידושים הטכנולוגיים והמחקרים הקשורים לחווית משתמש לעיתים תכופות ותתשאלו את המשתמשים שלכם על אופן השימוש במערכת, תוכלו לשמור על שביעות רצון גבוהה ולשפר את את חווית המשתמש של גולשים ותיקים וחדשים כאחד.