אז לא לכולנו יש פוטושופ או צורך בתוכנות עריכה מסובכות עם גרף לימוד איטי. לרוב אנחנו רוצים רק לתקן תמונה או לעצב איזו מודעה לפייסבוק או באנר לרשת המדיה. אספתי כאן 21 כלים שימושיים וחינמיים שמתאימים למשתמשים שהם לא מעצבים:
שם: Canva
מחיר: חינם
פלטפורמה: אונליין
קישור: www.canva.com/
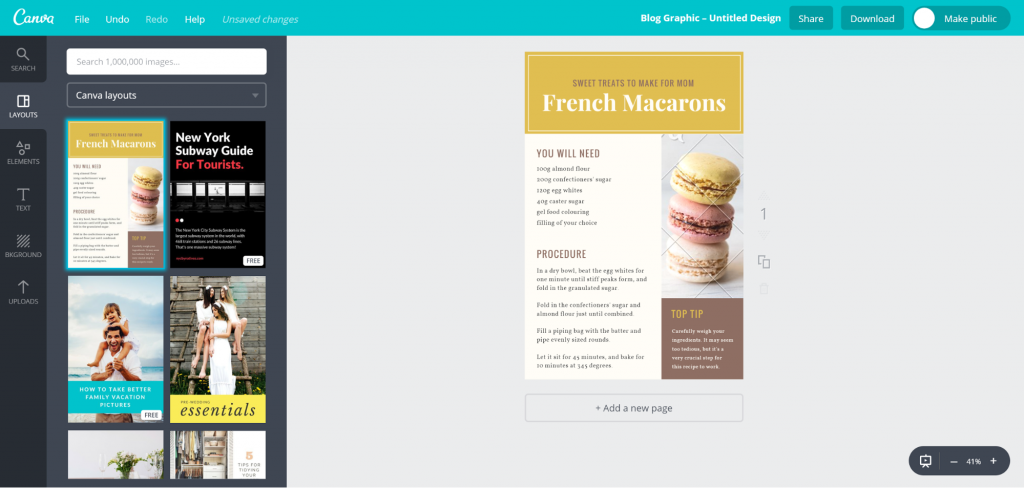
תיאור: Canva הוא מהכלים היותר מפורסמים ברשימה שלנו וזה בעיקר בזכות חווית שימוש קלה, זריזה ומהנה שהוא מציע. Canva בעלת ממשק drag & drop אינטואיטיבי ודי עשיר בעיצובים מאפשר לכם ליצור באנרים, פרסומות, עלונים, הזמנות ואפילו סרטונים ואנימציות.
מה שבאמת מייחד את Canva ודומיו זה שלא צריך להיות מעצב על כדי ליצור משהו שנראה טוב מאוד מבחינה ויזואלית.יש מגוון רחב של תבניות, פונטים, ואלמנטים שאפשר להוסיף בקלות לעיצוב שלכם.

שם: Stencil
מחיר: חינם
פלטפורמה: אונליין
קישור: https://getstencil.com/
תיאור: סטנסיל מאוד קלה לתפעול. העורך אינטואיטיבי ופשוט ועונה על הדרישות הבסיסיות עבור הכנת עיצובים מקצועיים לפוסטים ברשתות החברתיות, בלוגים, מודעות וכדומה. Stencil מציעה גם מאגר גדול בילט-אין של תמונות ואייקונים חינמיים לשימוש. ניתן לשמור כל עיצוב שעשיתם ולחזור אליו בקלות, וכן להתאים את העיצוב לכל גודל שהוא (אפשר גם לבחור מתוך גדלים מוכנים מראש שהמערכת מספקת לפי סוג הפלטפורמה).
שם: Crello
מחיר: חינם
פלטפורמה: אונליין
קישור: crello.com/
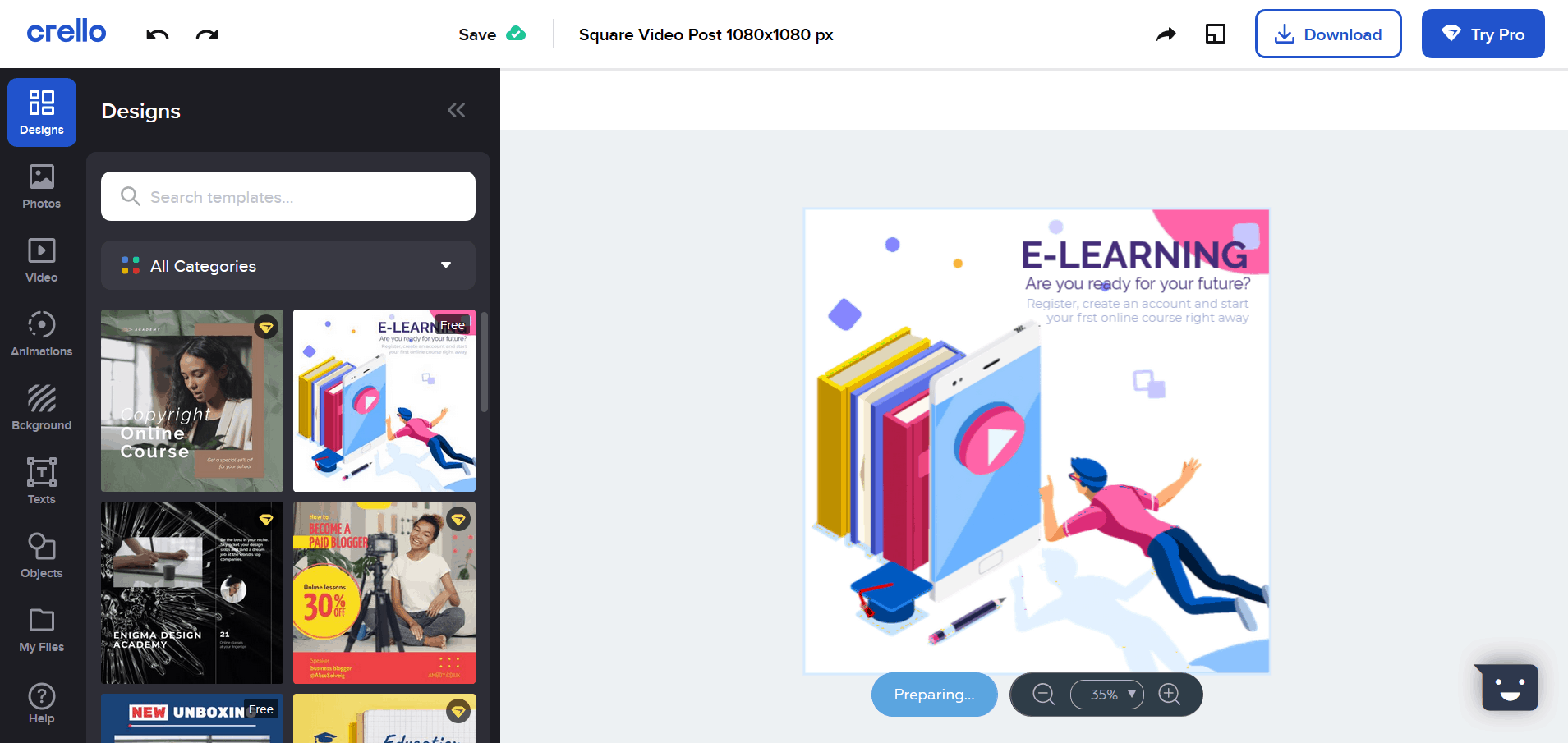
תיאור: Crello היא מערכת מאוד אינטואיטיבית לעיצוב של באנרים, מודעות, פוסטרים ואפילו סרטונים. המערכת היא וובית ומכילה מגוון רחב של תבניות ואלמנטים שמאפשרים לייצא עיצוב מקצועי בקלות רבה. Crello הורידה את רף הכניסה ומאפשר גם למי שאין לו רקע בעיצוב ליצור עיצובים יפים ומקצועיים בקלות ובמהירות.

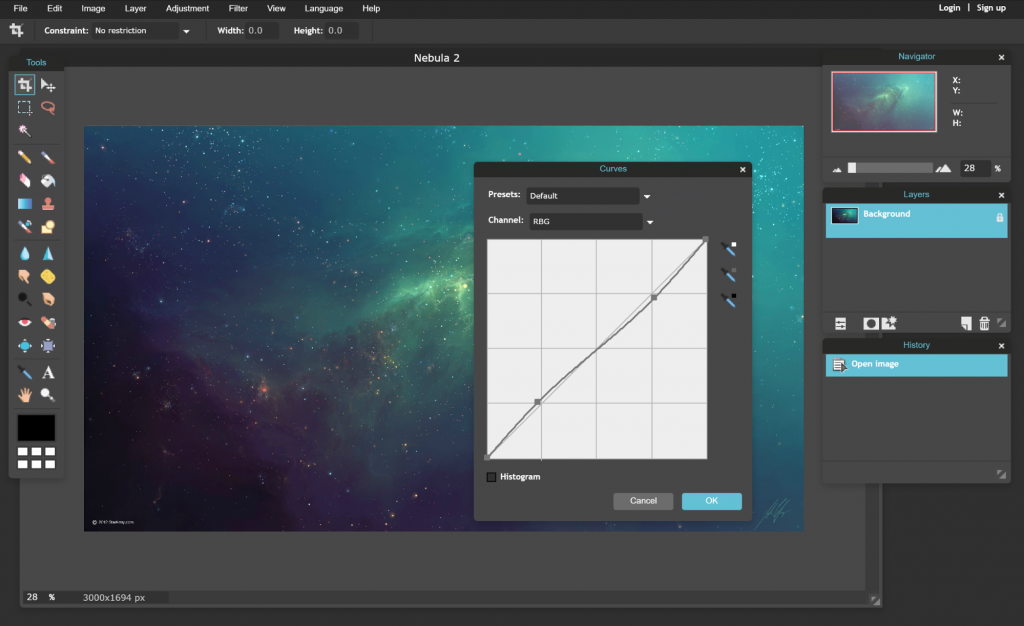
שם: Pixlr Photo Editor
מחיר: חינם
פלטפורמה: אונליין
קישור: pixlr.com/editor/
תיאור: תחליף אינטרנטי ראוי ל- Photoshop הקלאסי. ממשק משתמש שמאוד מזכיר גרסאות טיפה יותר ישנות של Photoshop. מבחינת כלים ואפשרויות הוא יותר מוגבל אבל מצד שני עדיין תוכלו למצוא פה את האפשרויות הבסיסיות של Photoshop כמו עבודה על שכבות, שימוש במסיכות, מגוון פילטרים ואפשרויות עריכה לתמונות.
אחד הדברים האהובים עליי ב- Pixlr היא הרספונסיביות של התוכנה, היא תמיד עובדת מהר. למרות שמותקן אצלי במחשב Photoshop CC מתקדם ועצמתי אני מוצא את עצמי הרבה פעמים מעדיף לפתוח בזריזות לשונית חדשה בכרום, לבחור את Pixlr מהמועדפים ומתחיל לרטש תמונה אחת או שתיים… פשוט הרבה יותר נוח מאשר לחכות עד ש- Photoshop יעלה, יטען את התמונה ולהתחיל לעבוד עליה. בקיצור תוכנה שלדעתי חובה בכל בדפדפן!

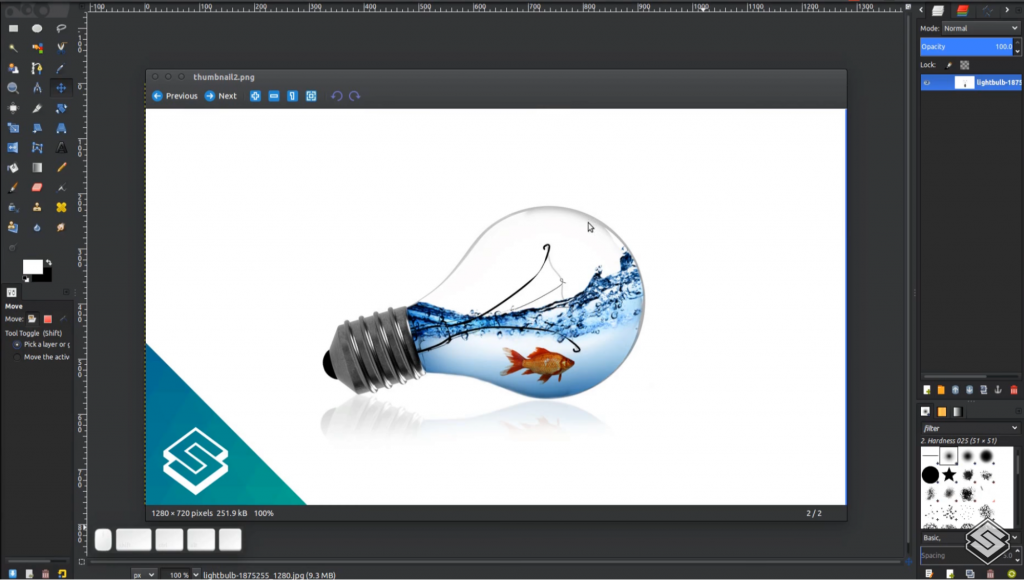
שם: Gimp
מחיר: חינם
פלטפורמה: PC, MAC, Linux
קישור: www.gimp.org/
תיאור: מהתוכנות היותר מוכרות ברשימה שלנו, Gimp נחשב כמחליף הלא רשמי של ה- Photoshop. התוכנה עמוסה בפיצ'רים ויכולות ממש כמו ב- Photoshop ולמעשה כל מה שאפשר לעשות ב- Photoshop פחות או יותר אפשר גם לעשות ב- Gimp, אתם מוגבלים רק על ידי הדמיון שלכם 🙂
יתרון נוסף, בזכות הפופולריות היחסית שזכתה לה Gimp תוכלו להתמקצע בעבודה על התוכנה באמצעות אין ספור מדריכים שתוכלו למצוא באינטרנט.

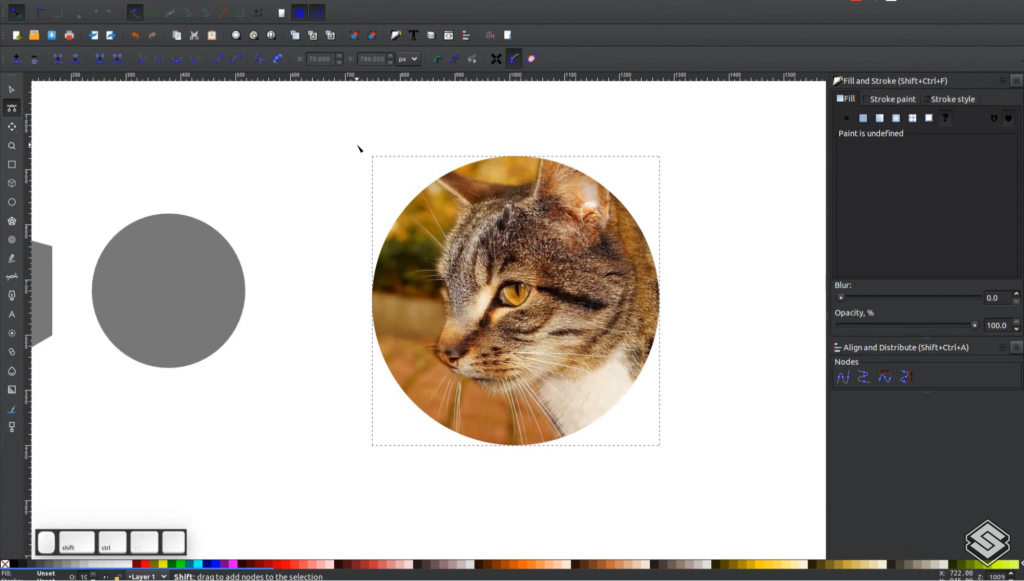
שם: Inkscape
מחיר: חינם
פלטפורמה: PC, MAC, Linux
קישור: inkscape.org/en/
תיאור: כמו ש- Gimp נחשב לחלופה הטבעית והחינמית של Photoshop כך Inkscape נחשב כחלופה של Adobe Illustrator. התוכנה בקוד פתוח ומופצת חופשי ובחינם לכולם בדיוק כמו Gimp. גם Inskape מאפשרת לכם אין סוף אפשרויות בכל מה שקשור לגרפיקה וקטורית, כל מה שתוכלו לעשות בIllustrator תוכלו לעשות בInskape. מי שמחפש תחלופה חינמית לIllustrator לא תמצאו יותר טובה מ- Inkscape.

שם: Vectr
מחיר: חינם
פלטפורמה: PC, MAC, Linux, Chromebook
קישור: vectr.com/
תיאור: Vectr היא תוכנה וקטורית פשוטה למדי, היא מינימלסיטית בכל מה שקשור לאפשרויות ולכלים השונים אבל במה שהיא מצטיינת בזריזות העבודה איתה ובסיפוק חווית עבודה מהנה. מתאימה לציור אילוסטרציות, עיצוב באנרים ואפיון ממשקים פשוטים.

שם: PhotoFiltre
מחיר: חינם
פלטפורמה: PC
קישור: www.photofiltre-studio.com
תיאור: לאלו מכם שרק רוצים לעשות שינויים קטנים בתמונה או ליצור אלמנטים פשוטים, פוטופילטר היא תוכנה מצויינת עבורכם. גרסה 6.5.3 היא פשוטה לתפעול ממש כמו צייר, וכוללת בין היתר אפקטים של שחור-לבן, גרדיינט, gamma, saturation, contrast, brightness, sharpen, blur ועוד. זום אין ואאוט מתבצע בעזרת המקלדת ואפשר בקלות לפתוח בתוך התוכנה מספר חלונות, לדגום צבע ואו להעתיק חלקים בין אחד לשני. גרסה 7 של התוכנה היא כבר יותר מתקדמת ומאפשר לעבוד עם רקעים שקופים ושכבות נפרדות.

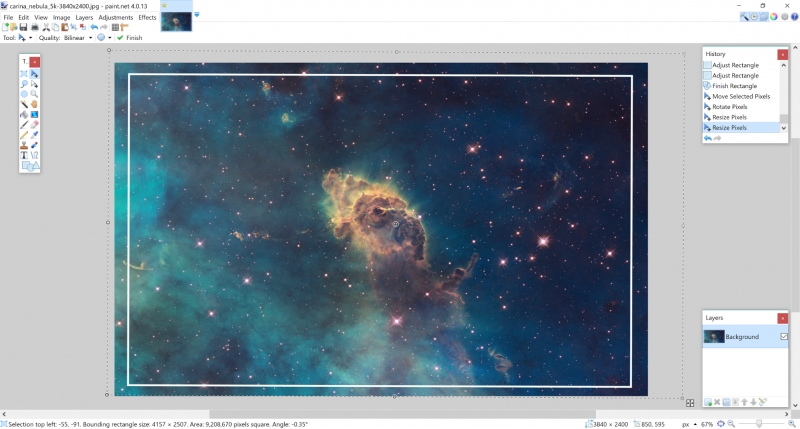
שם: paint.net
מחיר: חינם
פלטפורמה: PC
קישור: www.getpaint.net/index.html
תיאור: paint.net מציע חלופה לא רעה בכלל ל- Photoshop במיוחד למי שמחפש תוכנה טובה לריטוש ומניפולציה של תמונות. paint.net מותקנת מקומית במחשב שלכם, מרגישה תגובתית במיוחד ומסוגלת לרוץ במהירות גם מחשבים ישנים או בעלי מפרטים חלשים. בין שלל האופציות שהתוכנה מציעה תוכלו למצוא: עבודה עם שכבות, התאמות של בהירות, רוויה, קונטרסט, מגוון אפקטים ואפשרות לבצע Undo ללא הגבלה!

שם: Adobe CS2
מחיר: לא חינם
פלטפורמה: Windows, mac os
קישור: adobe.ly/2bPh6iN
תיאור: חברת Adobe מציעה את חבילת התוכנות שלה בגרסת CS2 להורדה הכוללת – Photoshop, Illustrator, Indesign, Premiere ועוד, למי שרכש את התוכנה בעבר עם מספר סיריאלי באתר שלהם. התוכנות אומנם לא מצויידות בשלל הפיצ'רים והיכולות הכי עדכניים של Adobe CC אבל תוכלו להתנסות מקרוב בתוכנות של Adobe, להתאמן עליהם וכמובן – ליצור כמעט הכל.
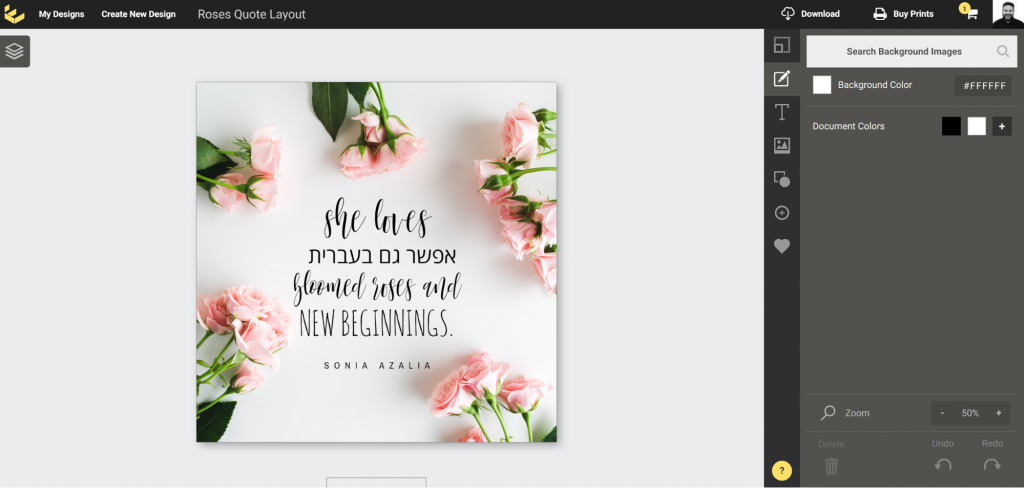
שם: easil
מחיר: חינם
פלטפורמה: אונליין
קישור: about.easil.com/
תיאור: גם easil פונה לאותו סוג קהל של Canva ומציע כלי עשיר באלמנטים עיצוביים, תמונות, ומגוון פונטים. easil בעל ממשק רספונסיבי וחווית שימוש מעולה, אבל יש דבר אחד שהופך את easil להרבה יותר אטרקטיבי לקהל הישראלי וזה היכולת להעלות פונטים בעברית! (הכתיבה עדיין הפוכה אבל בכל זאת שווה…).

שם: Adobe Spark
מחיר: חינם
פלטפורמה: אונליין, מובייל וטבלאט
קישור: spark.adobe.com/
תיאור: חשבתם שענקית התוכנה Adobe תשקוט בזמן שCanva מכרסמת בשליטה שלה בעולם העיצוב? ממש לא! קבלו את Adobe Spark, כלי חינמי של Adobe שאמור לתת מענה למשתמשים שבחרו לעזוב את Photoshop ולעבור ל- Canva, המטרה של Spark היא להשאיר את המשתמשים ב- Ecosystem של Adobe. את Spark אפשר להוריד בחינם למכשירי המובייל, הטאבלטים וגם זמינה כשרות אונליין למי שיש מחשב. Spark מציעה עבודה מהירה ואינטואיטיבת ממש כמו בCanva וכמובן סנכרון מלא עם שרות הענן של Adobe למנויים.
שם: Google Web Designer
מחיר: חינם
פלטפורמה: אונליין
קישור: www.google.com/webdesigner/
תיאור: כלי נחמד מאוד של Google שהרבה אנשים לא מכירים – Google Web Design. אז על מה מדובר? הכלי מאפשר לכם ליצור אנימציה בHTML 5 ללא שימוש בקוד! אם מיד קפץ לכם בראש אופציה לשימוש בקמפיין שלכם ברשת המדיה אז אתם צודקים, Web Designer מעולה ליצירת באנרים מונפשים ונותן לכם מגוון אופציות להנפשה של הבאנר.
https://www.google.com/webdesigner/videos/features/feature-2-1.webm
כיווץ תמונות:
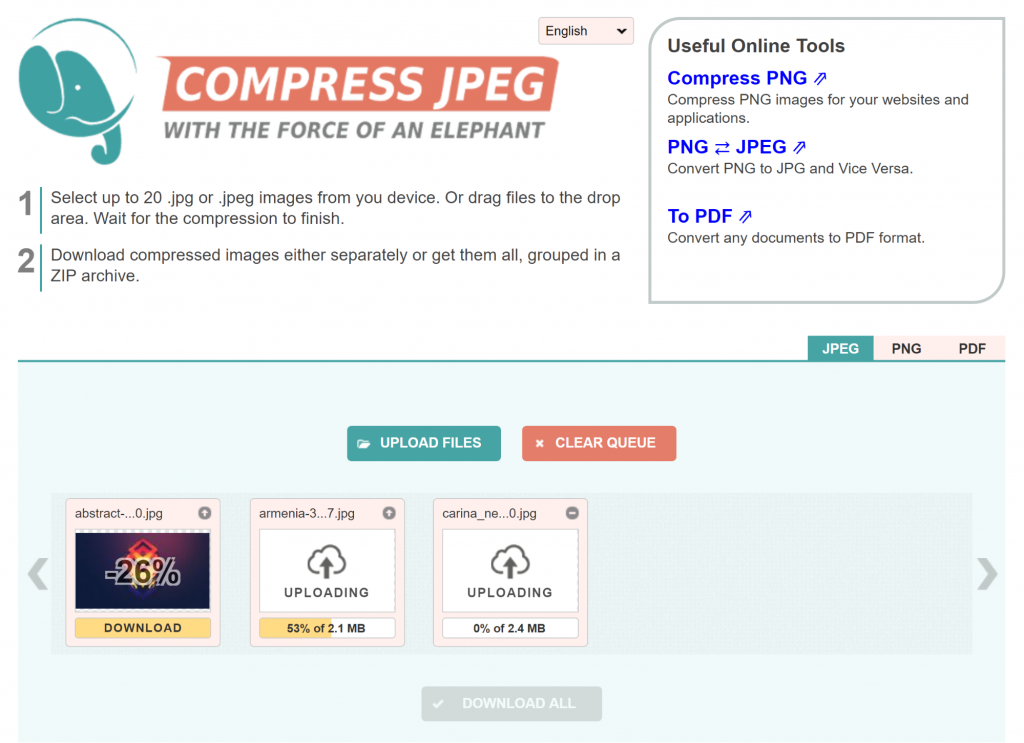
שם: Compress JPEG
מחיר: חינם
פלטפורמה: אונליין
קישור: compressjpeg.com/
תיאור: מהירות זה שם המשחק! Google אוהב אתרים שנטענים במהירות וזה ידוע כגורם חשוב כחלק מהאלגוריתם שלו, אבל יותר חשוב – המשתמש אוהב את זה. המשתמש שלנו חסר סבלנות יותר מאי פעם, על כל מאית שנייה שהאתר שלנו עוד לא עלה והמשתמש לא מקבל את מבוקשו עולה הסיכוי שהוא ינטוש.
הרבה פעמים אחד הגורמים המשפיעים ביותר באתר על הזמן טעינה של האתר הוא הגודל של התמונה, אחד הכלים הטובים והמומלצים ביותר שנתקלתי בהם בכיווץ תמונות הוא אתר Compress JPEG.
תוכלו לטעון עד 20 תמונות ב'נגלה' אחת, ברוב הפעמים הפעמים מדובר בכיווץ של כמה עשרות אחוזים ולפעמים גם כיווץ של 50% מהתמונה! כמובן שלא ממליץ על הכלי אם הוא היה פוגע באיכות התמונה, אז שהוא שלא, הוא שומר על איכות כמעט זהה לחלוטין לתמונה המקורית לפני הכיווץ.
טיפ מקצועי! גם אם יש לכם תמונה ששוקלת 20Kb שימו אותה בתוך Compress JPEG, כאשר בכל תמונה קטנה שאתם מעלים תוכלו לחסוך 15%-50% מהמשקל שלה זה מצטבר ובסוף נהיה משמעותי במשקל שלו.

שם: TinyJPG
מחיר: חינם
פלטפורמה: אונליין
קישור: tinyjpg.com/
תיאור: כמו Compress JPEG גם כאן תוכלו ליהנות מאיכויות כיווץ יוצאות מן הכלל, אבל בשונה מהכלי הקודם כאן אתם מוגבלים להעלאת תמונה עד גודל של 5MB וגם לא ניתן לכווץ קבצי PDF.
טיפ מקצועי! אל תנסו לכווץ תמונה ב- Compress JPEG ואז ב- TinyJPG, אתם תראו ירידה יחסית משמעותית באיכות התמונה.

אפיון ממשקים:
שם: Moqups
מחיר: חינם
פלטפורמה: אונליין
קישור: moqups.com/
תיאור: כלי מעולה ליצירת Wireframes וPrototyping, הוא עמוס באלמנטי UI שונים ויאפשר לכם לאפיין ממשקים מתוחכמים. בנוסף תוכלו להוסיף אינטראקציות שונות כמו: קישור לעמוד אחר, לחזור אחורה או קדימה, לכבות או להדליק תצוגה של אלמנט ועוד.
הגרסה החינמית של הכלי מאפשרת שימוש של עד 300 אלמנטי UI באפיון, שזה מספיק לאפיון של אתר תדמית פשוט.
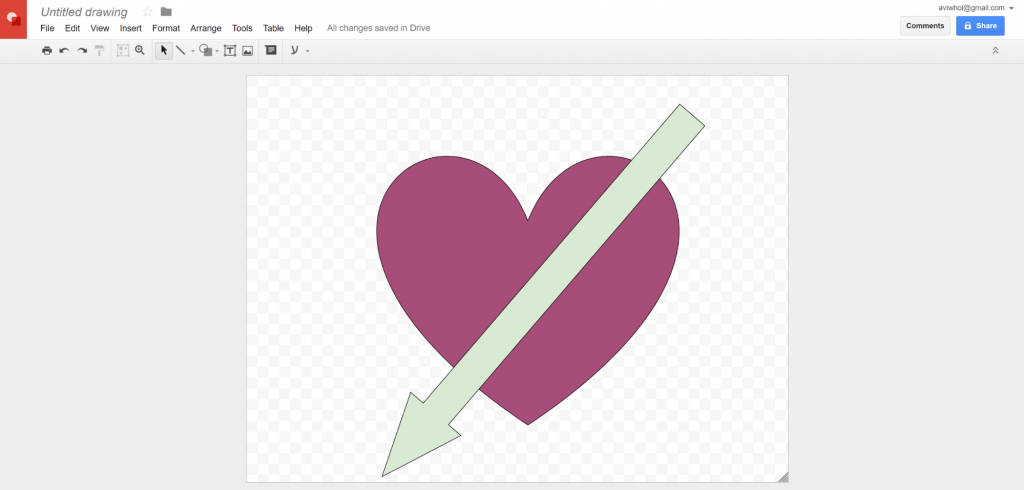
שם: Google Drawing
מחיר: חינם
פלטפורמה: אונליין
קישור: drawings.google.com
תיאור: הכלי באופן כללי מאוד מזכיר את Power Point הקלאסי, ניתן לגרור צורות, טבלאות,תמונות, טקסטים ועוד לתוך משטח העבודה שלך. ניתן ליצור עם הכלי אפיונים פשוטים של עמוד אחד והוא יעיל בזכות מהירות העבודה שלו וקלות השימוש.

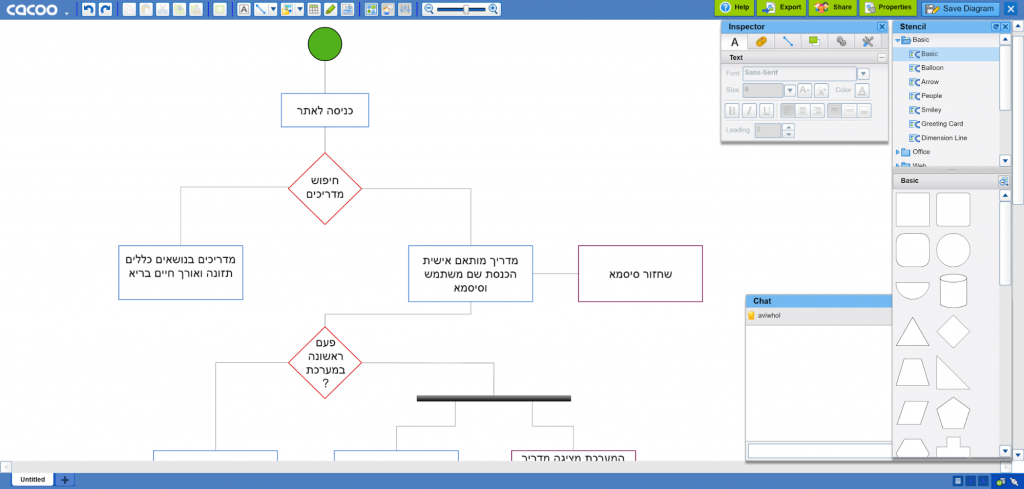
שם: Cacoo
מחיר: חינם
פלטפורמה: אונליין
קישור: cacoo.com/
תיאור: Cacoo הוא כלי רב תכליתי, הוא מעולה לדברים כמו: בניית Wireframes, יצירת תרשימי זרימה, מפות חשיבה ועוד. את הפרוייקטים שלכם תוכלו לשתף עם קולגות לעבודה או לקוחות, לקבל מהם משובים ולעבוד על הפרויקט בשיתוף פעולה.

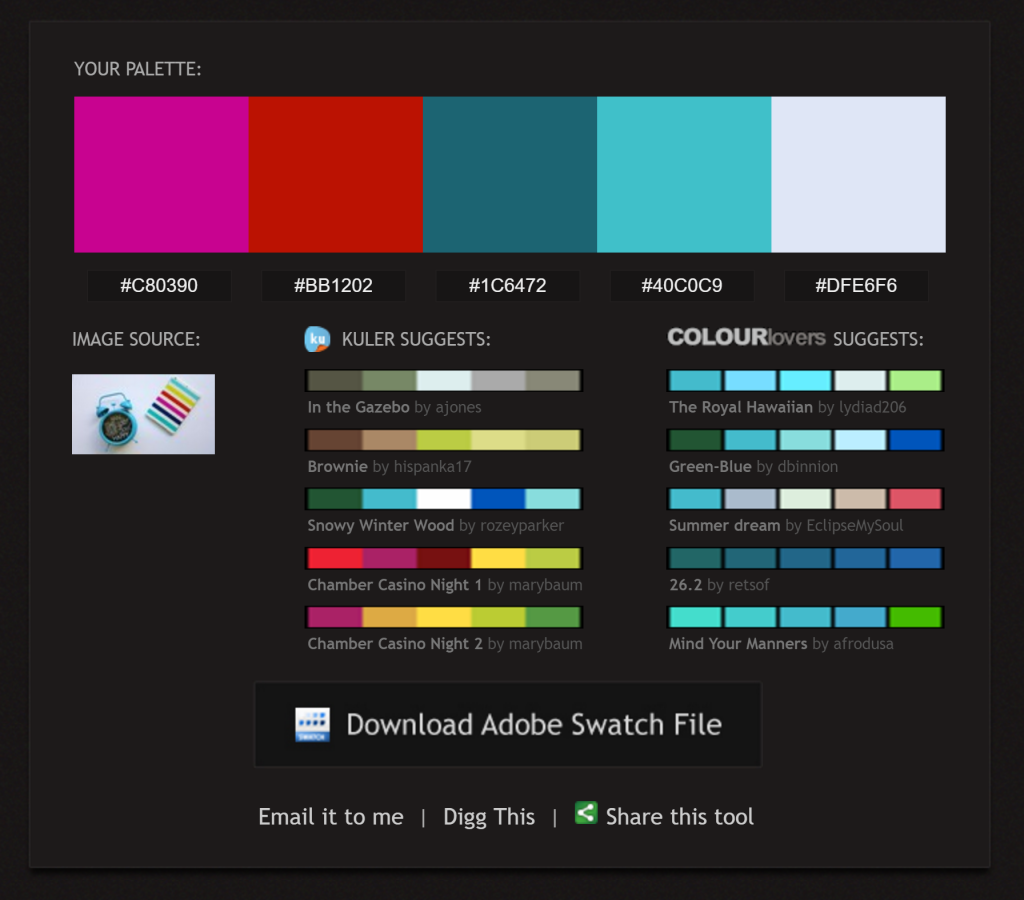
שם: Pictaculous
מחיר: חינם
פלטפורמה: אונליין
קישור: www.pictaculous.com/
תיאור: לא בטוחים איזה פלטת צבעים הכי מתאימה לעיצוב שלכם? פשוט מעלים את התמונה העיקרית שתופיע בעיצוב ל- Pictaculos והוא ייתן לכם את הצבעים שהכי יתאימו לעיצוב, בנוסף הוא יציג לכם פלטות צבעים נוספות מ- Adobe Color ומ- CLOURlovers.
טיפ מקצועי! לוקח ל- Pictaculous יחסית הרבה זמן עד שהוא ימצא לכם את הפלטות המומלצות, אז קצת סבלנות – זה משתלם 🙂

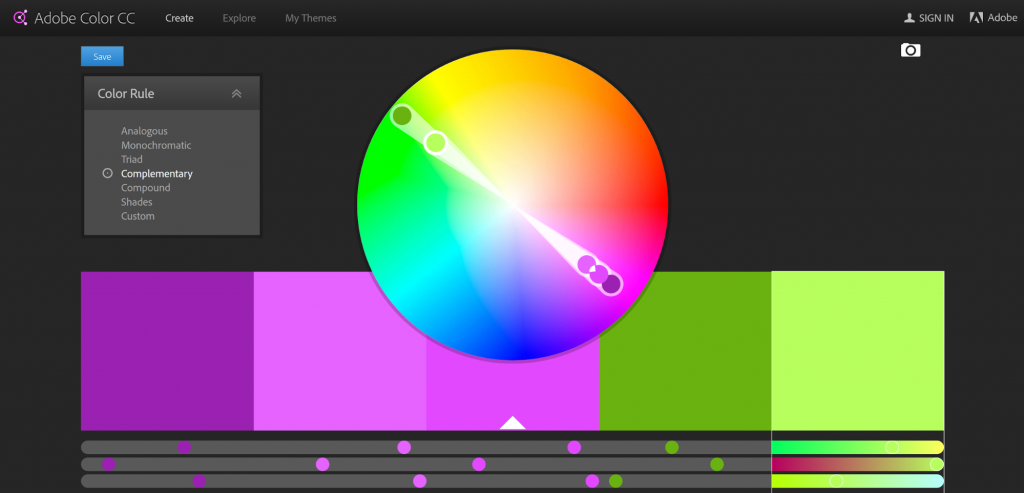
שם: ADOBE Color
מחיר: חינם
פלטפורמה: אונליין
קישור: color.adobe.com/
תיאור: Color של חברת Adobe יאפשר לכם להעלות תמונה לאתר ולתת לו להציע לכם את פלטת הצבעים שהכי תתאים לכם. תוכלו להגדיר ל- Color על פי אילו כללים לבחור לכם את הפלטה: בהירה, צבעונית, חשוכה ועוד… בנוסף תוכלו לבנות פלטות צבעים באופן חופשי על פי חוקיות קבועה מראש של צבעים משלימים.
טיפ מקצועי! למי שיש מנוי לשירותי הענן של Adobe (קריאייטיב קלאוד לרשום באנגלית) תוכלו לטעון את פלטת הצבעים לאיזה תוכנה של Adobe שתבחרו.

שם: FotoFuze
מחיר: חנים
פלטפורמה: אונליין
קישור: fotofuze.com/
תיאור: כלי פשוט ונוח לשימוש שמאפשר לכם לקבוע רקע לבן אחיד לתמונות שאתם מעלים. הוא מעולה למי שיש לו חנות אינטרנטית או חנות ב- ebay ורוצה להציג את המוצרים שלו על רקע לבן.
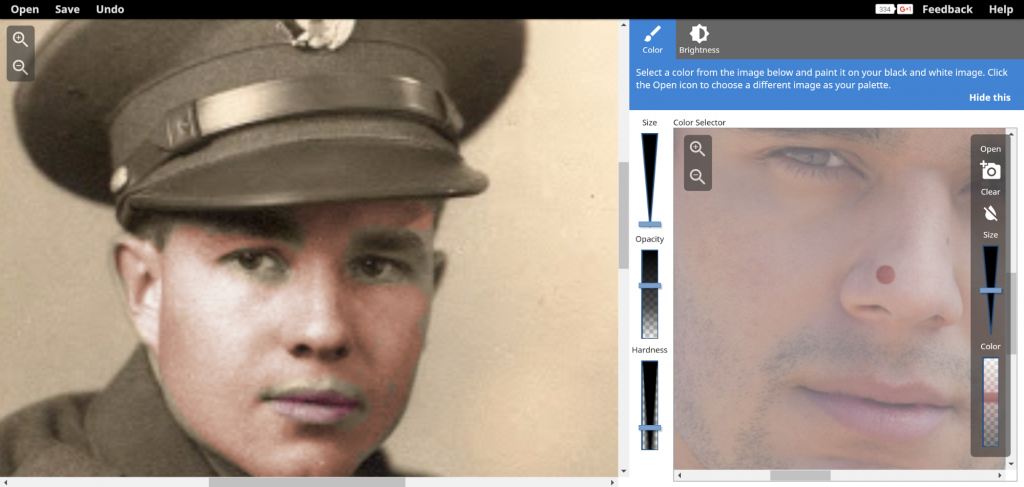
שם: ColorizePhoto
מחיר: חינם
פלטפורמה: אונליין
קישור: www.colorizephoto.com
תיאור: יש לכם תמונות ישנות בשחור לבן או חומות ואתם רוצים לצבוע אותם? זה בדיוק מה ש- colorizephoto מאפשר לכם. כלי פשוט לשימוש ורספונסיבי במיוחד, אתם טוענים את התמונה שאתם רוצים לצבוע, טוענים תמונה נוספת שממנה תוכלו לדגום את הצבעים, כלומר אם יש לכם תמונה של בחורה בשמלה פרחונית תרצו לטעון תמונה צבעונית של אישה שהיא פחות או יותר באותו תנאי תאורה של האישה בתמונה המקורית שלכם ושתהיה לה שמלה בתמונה כדי שתוכלו לדגום את הצבעים בתמונה החדשה בישנה.

שם: כלי החיתוך
מחיר: חינם
פלטפורמה: Windows
קישור: לרשום בחיפוש המובנה בWindows כלי החיתוך
תיאור: מי שלא מכיר הכלי האדיר הזה הוא היה תמיד מתחת לאף שלכם. כלי החיתוך כשמו, מאפשר לכם לחתוך חלקי מסך ולעשות איתם מה שעולה על רוכחם, הכלי הוא פתרון מושלם למי שרוצה לשלוח הערות כלשהן ומצלם את כל המסך ושולח, כעת תוכלו לשלוח רק את האזור הספציפי שעושה בעיות. בנוסף אחרי שחתכתם חלק מסויים תוכל לרשום בעט על מנת לסמן חלק בעייתי.
מכירים עוד כלים חינמיים ופשוטים לשימוש? שתפו אותנו וכתבו בתגובות 🙂